Are you tired of dealing with messy data in JavaScript? Are non-alphanumeric characters cluttering your data, making it hard to work with? Don’t worry; you’re not alone. In this comprehensive guide, we will show you how to remove non-alphanumeric characters in JavaScript efficiently. By the end of this article, you’ll have the tools and knowledge to clean and sanitize your data effectively. Let’s dive in!
Understanding the Problem
Before we jump into solutions, let’s first understand what non-alphanumeric characters are. Non-alphanumeric characters are any characters that are not letters or numbers. They include symbols, punctuation marks, and special characters. These characters often find their way into data through user input or external sources and can wreak havoc on your code if not handled properly.
Why Removing non-Alphanumeric Characters Is Important
Cleaning your data by removing non-alphanumeric characters is crucial for several reasons:
- Data Integrity: Non-alphanumeric characters can corrupt data, leading to errors and inaccurate results.
- Security: Malicious code can be injected through these characters, posing a security risk.
- Usability: Clean data is more user-friendly and facilitates better user experiences.
Now, let’s explore various methods to tackle this issue.
Using Regular Expressions (Regex)
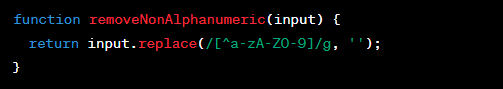
Regex is a powerful tool for pattern matching and can be incredibly handy for removing non-alphanumeric characters. Here’s a JavaScript function that demonstrates this:

This function uses a regex pattern to match any character that is not a letter or number and replaces it with an empty string.
Utilizing JavaScript Functions
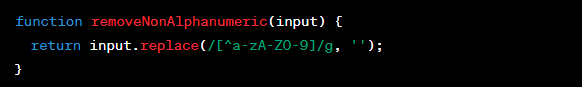
JavaScript provides built-in functions that can help you remove non-alphanumeric characters. One such function is replace():

Handling Unicode Characters
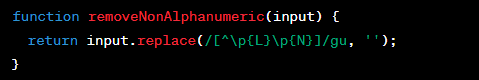
If your data includes non-alphanumeric characters from various languages, you may need to consider Unicode characters. JavaScript provides the u flag for Unicode support in regex patterns:

Performance Considerations
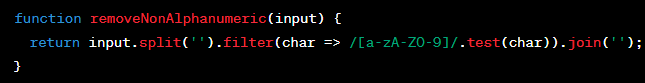
When dealing with large datasets, performance is crucial. Consider using the split() and join() functions for better performance:

Let’s compare the methods we’ve discussed:
| Method | Pros | Cons |
|---|---|---|
| Regular Expressions (Regex) | Powerful, flexible | Steeper learning curve |
| JavaScript Functions | Easy to use | May not cover all cases |
| Unicode Support | Handles diverse characters | Slightly complex |
| Split and Join | Efficient for large datasets | May be less readable |
Methods for Removing non-Alphanumeric Characters
When dealing with non-alphanumeric characters in JavaScript, you have several methods at your disposal. Here’s a comprehensive list of methods along with a brief description of each:
- Regular Expressions (Regex)
Pros:
- Powerful and flexible;
- Can handle complex patterns.
Cons:
- Steeper learning curve;
- May be slower for extremely large datasets;
- JavaScript Functions
Pros:
- Easy to use and understand;
- Suitable for most cases.
Cons:
- May not cover all cases, especially with Unicode characters;
- Unicode Support
Pros:
- Handles diverse characters from different languages.
Cons:
- Slightly more complex to implement;
- May not be necessary for all projects.
- Split and Join
Pros:
- Efficient for large datasets;
- Minimizes memory usage.
Cons:
- May be less readable for some developers.
- Third-party Libraries
Pros:
- Provides additional functionality and customization options.
Cons:
- Adds dependencies to your project.
- Manual Iteration
Pros:
- Complete control over character removal.
Cons:
- Tedious and error-prone.
Conclusion
In this article, we explored various methods to remove non-alphanumeric characters in JavaScript. Each method has its advantages and disadvantages, and the choice depends on your specific use case and preferences. Remember that clean data is essential for data integrity, security, and usability. Choose the method that best suits your needs and keep your data pristine!
FAQs
Cleaning data ensures data integrity, security, and usability. It prevents errors and enhances the user experience.
No, JavaScript provides other methods like replace(), Unicode support, and split/join for this purpose.
The split and join method is efficient for large datasets as it minimizes memory usage.
Yes, you can combine methods based on your specific requirements and data complexity.
